Contact form 7 是一款非常流行的免费表单插件,功能很强大,操作也不复杂,比曾经用过的emailmeform要更好,下面介绍使用方法。Conact form 7也简称CF7
本文目录如下
- 1. 安装并激活Contact form 7插件
- 2. 修改并设置Contact form 7表单
- 3. 如何在网站中使用Contact form 7表单
- 4. 10种好看的Contact form 7 表单代码
- 5. Contact form 7相关问题解答
- 6. Contact form 7表单提交显示不成功怎么办?
- 7. Bluehost空间上的网站使用Contact form 7的常见问题及解决方法
- 8. 如何获取发件人的IP地址和询盘页面的标题,URL
- 9. Contact form 7 表单提交成功后如何跳转到其他页面
- 10. Contact form 7的配套插件 Contact form DB
- 11. Contact form 7 插件如何防垃圾询盘
- 12. Contact form 7 表单如何实现弹窗效果
搜索 contact form 7 即可找到,作者是日本人,所以图标是富士山,选择install now, 安装成功之后点击activae激活即可。

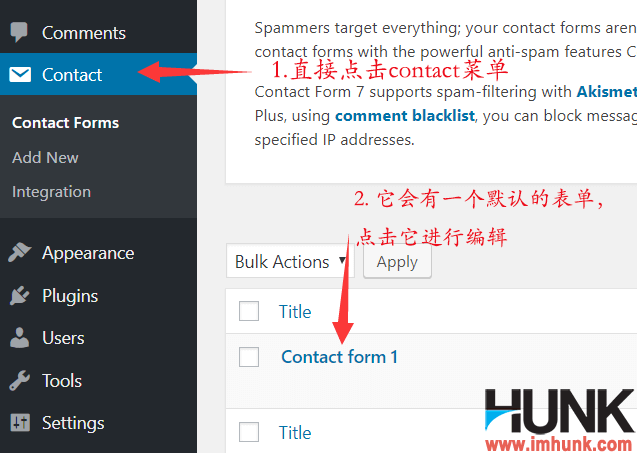
安装完成后,WP后台的左侧会出现一个contact 的菜单,这就是contact form 7的快捷菜单,直接点击contact,然后就可以看到contact form 1这个是自动生成的一个表单,点击它进行编辑

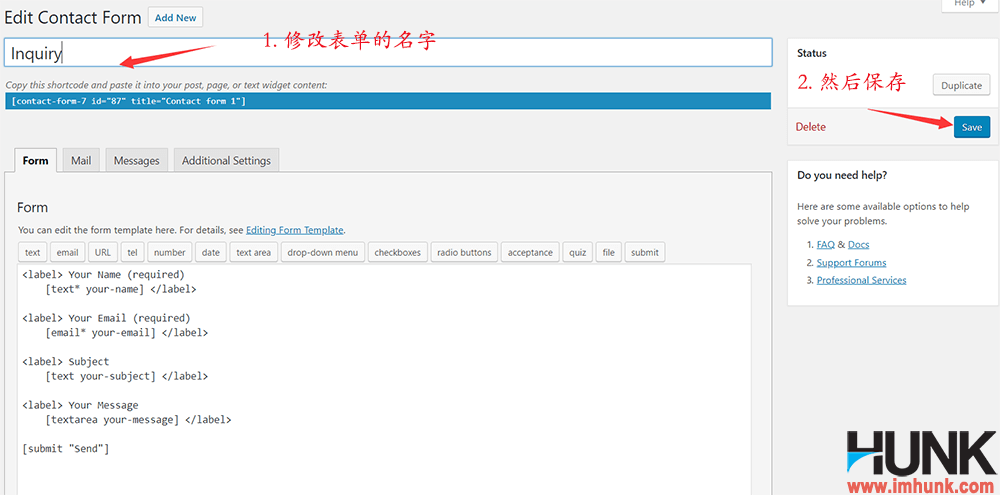
进入之后,修改表单的名字,然后点击save保存,接下来进行具体的菜单的设置。

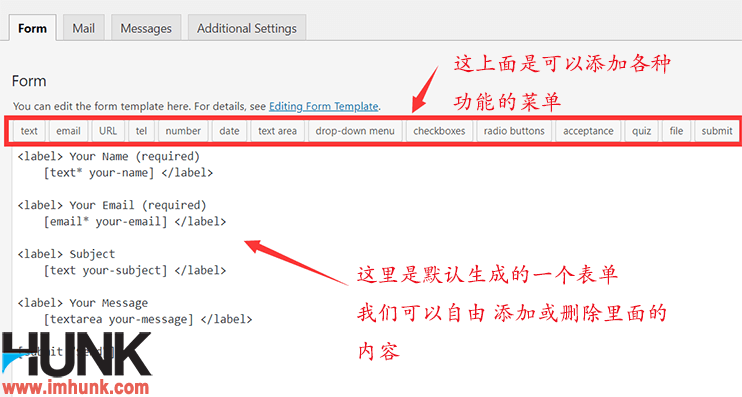
2.1 Form菜单的设置
Form里面是表单的元素的设置,这里的内容将会呈现的网页当中。你可以在这里自由添加,删除相关的功能
这里会默认生成一个表单,你也可以在上面的功能菜单中选择你需要的功能进行添加

下面介绍各个菜单的功能是什么
text 文本
email 邮箱,它自带验证功能,如果你的格式不对,它会提示你
URL 链接
tel 电话
number 数字
date 日期
text area 文字段落
drop-down menu 下拉菜单
checkboxes 打勾选项
radio buttons 子弹选项
acceptance 接受条款
quiz 验证码
file 文件上传功能
submit 表单提交按钮
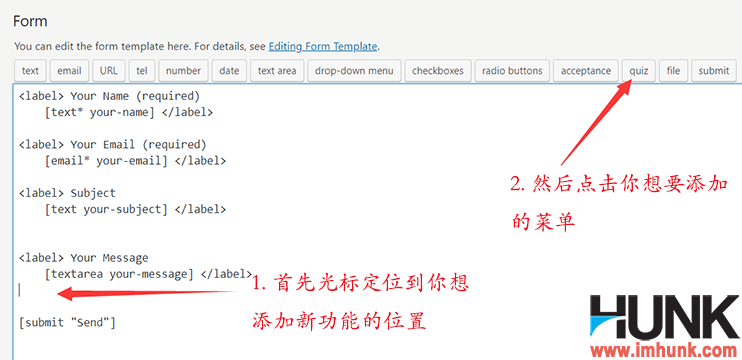
你可以根据你的需求添加以上功能,下面示范添加两个功能
我们来添加一个验证码,首先把光标定位到你想要添加的位置,然后点击quiz

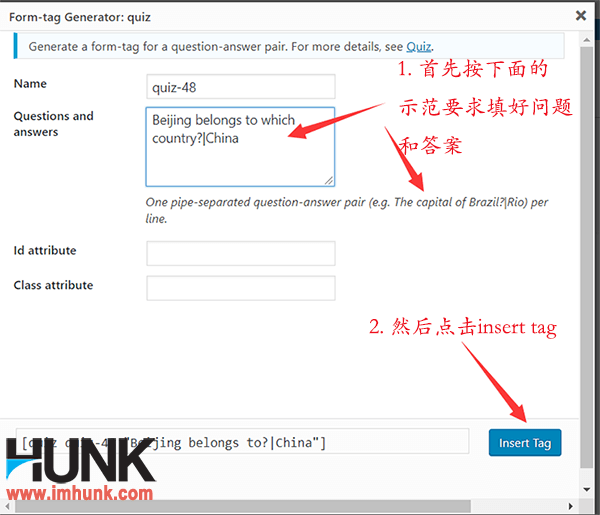
接下来弹出设置窗口,首先按提示的格式输入问题和答案,然后点击insert tag

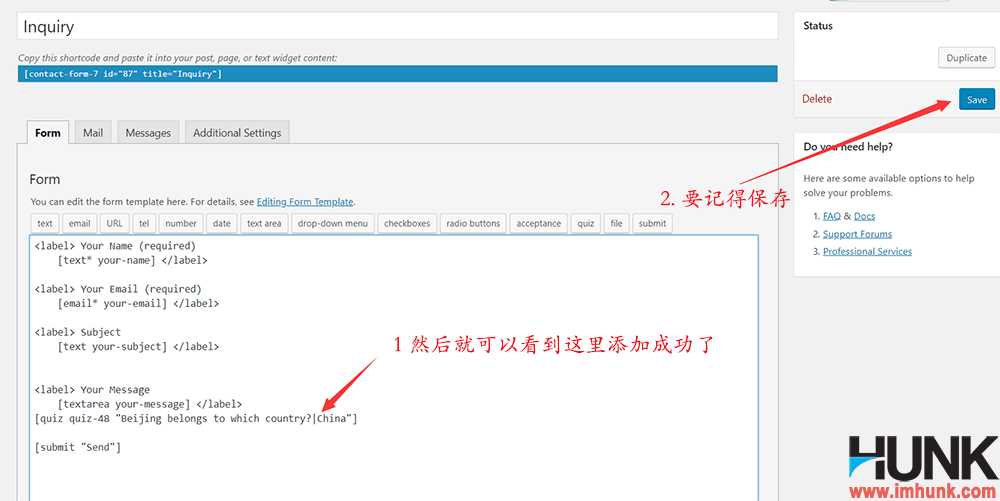
就可以看到这个验证码的功能加入到正确位置了,然后点击save保存。

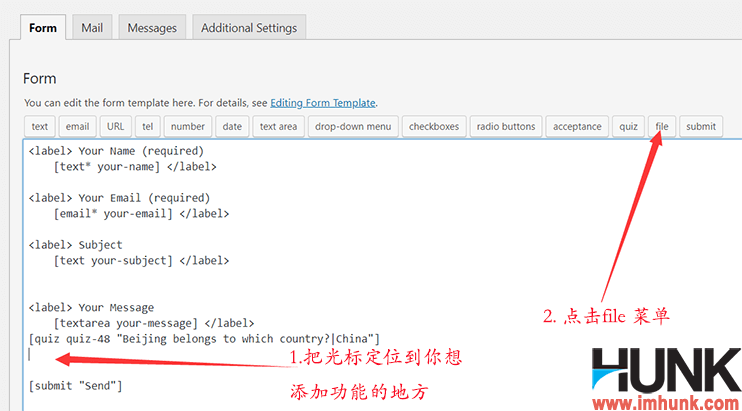
接下来我们添加上传文件的功能,还是先定位需要添加功能的位置,然后再点击file

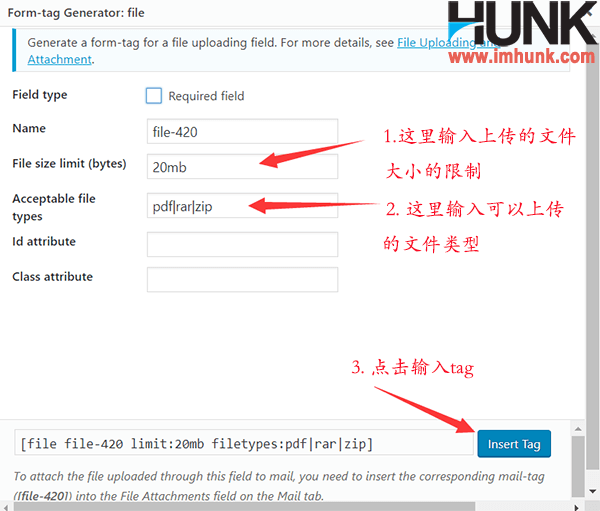
然后就弹出了设置的窗口,首先填上上传文件的大小,再按格式要求填上可以上传的文件类型,我这里只是示范,你要根据你自己的实际情况来填即可。填好之后,点击insert tag

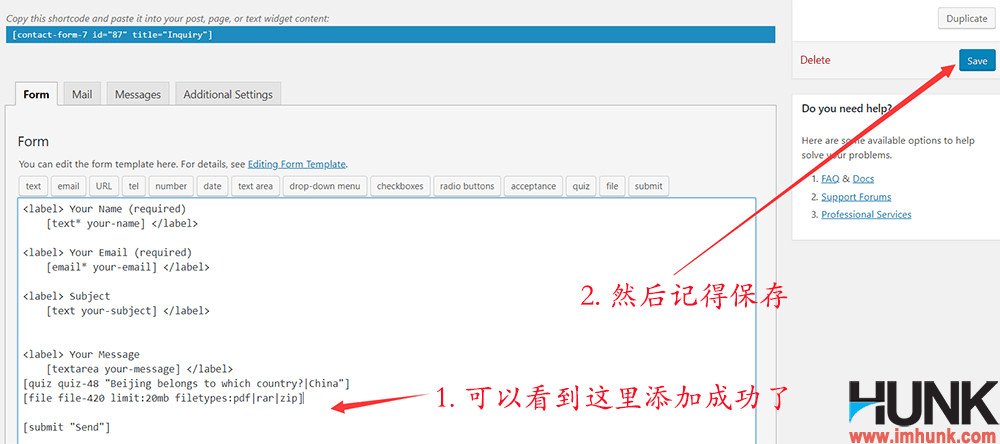
然后就可以看到代码已经添加到相应位置了,再点击SAVE保存即可。

你可以参考我这个示范的方法,添加所需要的功能,当然,表单是越简单越好的,只添加必需的功能即可。
2.2 Mail菜单的设置
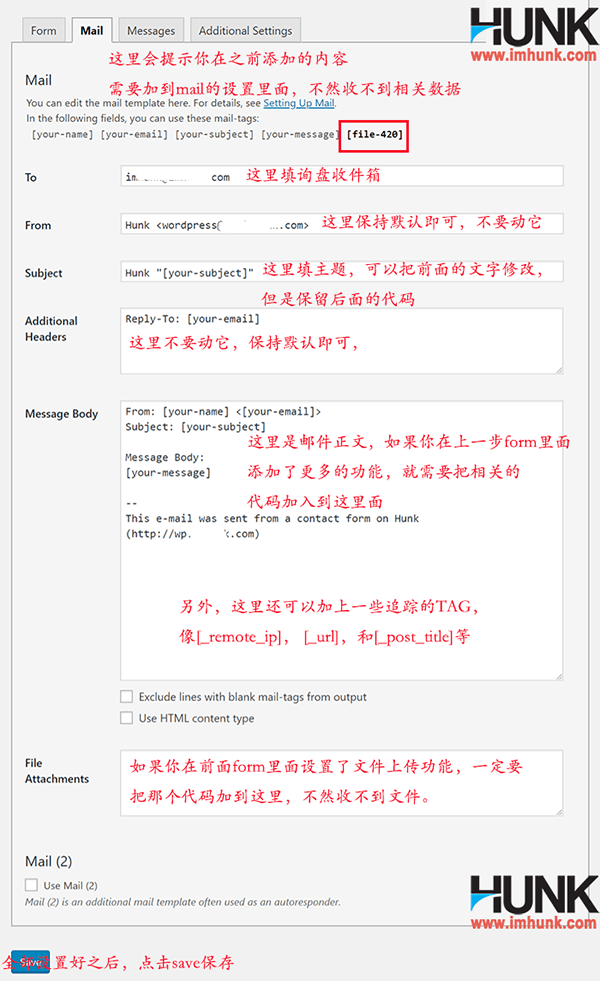
这里是设置相关的发信息资料,收件人信息,标题,内容格式和文件上传功能,以及追踪发件人IP和发送询盘的页面链接和标题等,下面详细说明
开头mail这里,它会用加粗文件提示你,把在上一步form添加的功能,要加到这一步的相关位置。
如我上一步中添加了上传文件的功能,那就把这个代码[file-420]加入到底下file attachment里面,不然收不到文件。
而我上一步还添加了验证码功能,但是这里为什么不提示呢,因为验证码是不需要发给收件人的,所以不需要。
所以你只需要看清楚这里的加粗提示。如果是上传文件的功能就是放到file attachment,如果是其他的功能就放到message body中。 切记一定要添加,不然收不到相关的信息
To 这里是设置收件箱,这里可以随便填你方便的邮箱
From 这里是默认的,不用改它,保持默认即可
Subject 这里是询盘的标题,你可以前面的文件部分修改成你想要的,后面的[your-subject]保留即可
Additional headers 这里保持默认即可,不用改
Message body 这里是邮件的正文部分, 你需要在这里添加几个内容:
第一个就是开头提到的mail那里加粗的代码,要加到这里(除了file,file不是加这里,是加到下面file attachments里),如果上面没的提示,那你就不用管。
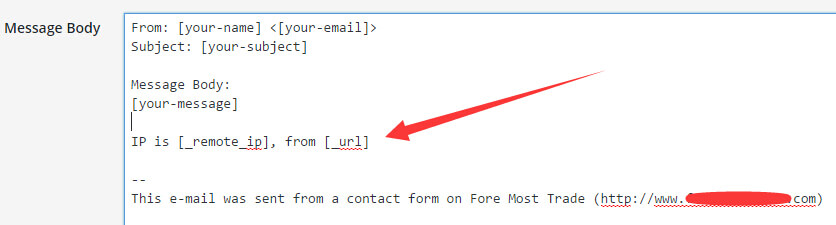
第二个就是一些有用的TAG, 像 [_remote_ip] 可以获取发送询盘的人的IP,这样可以查到他是哪里的客户; 还有 [_url] 可以获取发送询盘的页面的链接,这样可以知道发送者感兴趣的是哪个产品; [_post_title] 可以获取询盘发送页面的标题等。把这几个放到message body里面, 你收到询盘后就可以看到相关的数据了,非常方便。全部的tag可以查看这里 https://contactform7.com/special-mail-tags/
File attachments 如果设置了文件上传,那就要把你那个代码[file-420]加到这里面了。如果没有就留空
mail 这里一般留空即可
全部设置好之后,点击save保存。

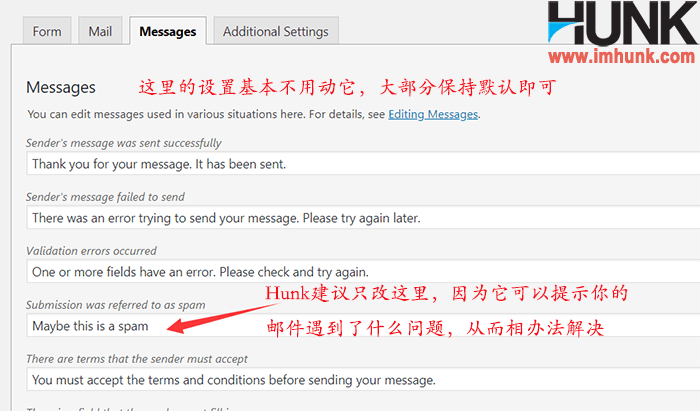
2.3 Message设置
这里面是一些提示信息文字的设置,一般保持默认即可,只需要改一个,把submission was referred to as spam这个框里面的内容修改一下,这样如果被拦截就可以知道是什么原因了。

2.4 Addtional settings
这里面可以增加一些扩展的代码,不过基本用不到,所以留空即可。

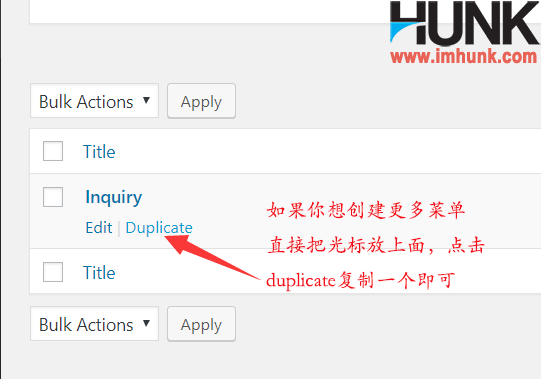
2.5 如何添加更多表单
可以直接点击contact – add new来添加更多菜单,我们也可以直接复制已经添加好的菜单,然后在上面修改 ,这样可以少做很多设置,方法如下
把光标放到已经设置好的inquiry表单,出现duplicate,然后点击它,即可生成一个一模一样的表单

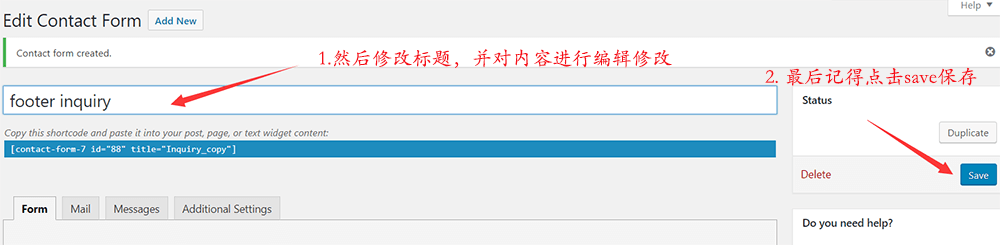
然后修改标题,同样的方法进行编辑修改,再点击save保存即可。

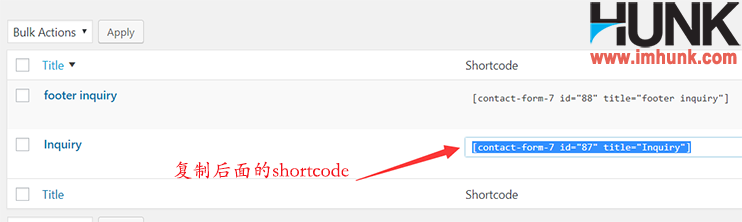
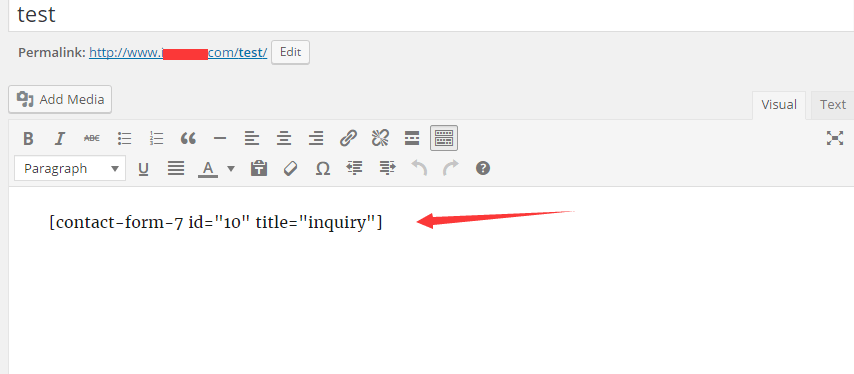
设置好表单之后,点击表单后面的shortcode,复制它

然后把这个表单的shortcode粘贴到post,page或portfolio页面,然后update

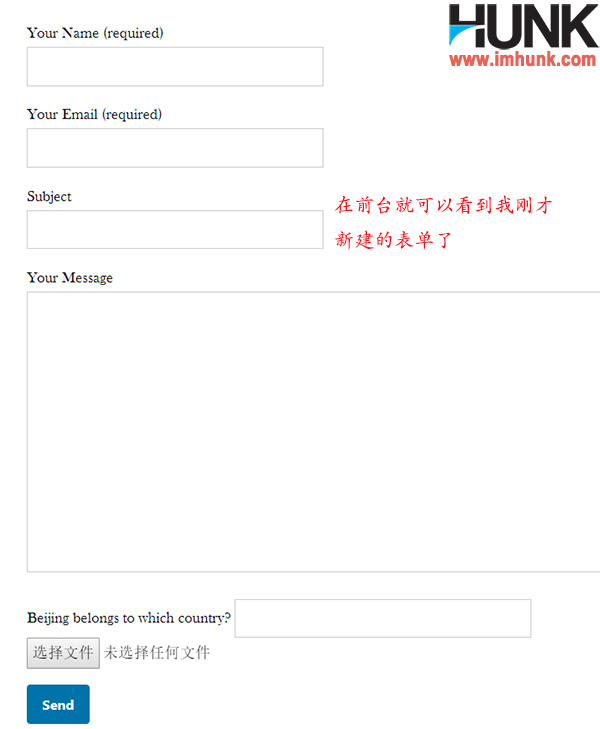
再刷新前台页面,就可以看到表单显示出来了。

完成以后,一定要发一个测试询盘,看是否能发送成功,看是否能收到测试的所有信息,切记! 以免错过客户的百万大单!
以下是Hunk用css实现的10种还不错的contact form 7表单,如果有需要可以拿去使用
这10种contact form 7样式的示范链接是https://www.hunktest.com/contact-form-7/
使用方法如下
- 首先新建一个contact form 7,然后把下列对应表单代码放在Contact form 7的FORM当中,然后保存或更新
- 其次,把对应的CSS代码放到你网站的CSS文件当中,如果你使用的是AVADA主题,那就是放在theme options – custom css中,然后更新
- 再次,把[your-phone]放在contact form 7的Mail菜单中的message body中(如果这一个表单有这一项的情况下),然后保存
- 最后,把这新建的这个表单放到需要显示的页面, 保存,刷新即可看到效果。
另外,所有绿色的button都是没有自定义的,跟你的网站设置的button会一致,你把这个表单放在你网站后,它自动变会成设置的颜色。

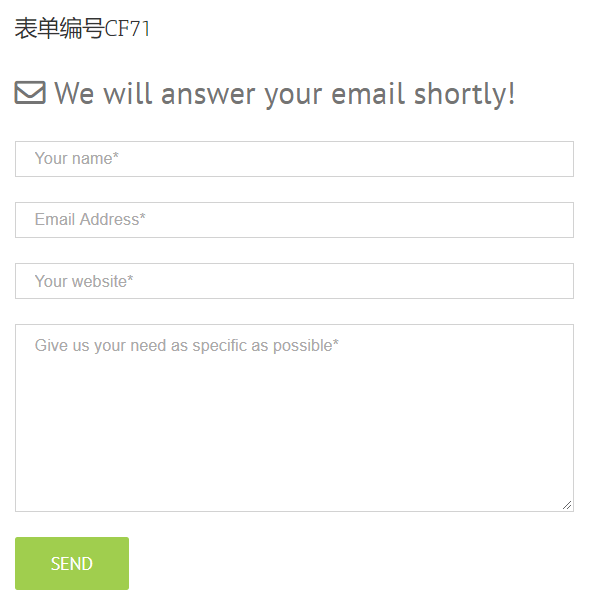
相关的代码如下:
放在CF7表单Form里面的代码
<div class="hunkcf71"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p>[text* your-name placeholder "Your name*"]</p> <p>[email* your-email placeholder "Email Address*"]</p> <p>[text your-subject placeholder "Your website*"]</p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p>[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.nodisplay{display:none!important;}

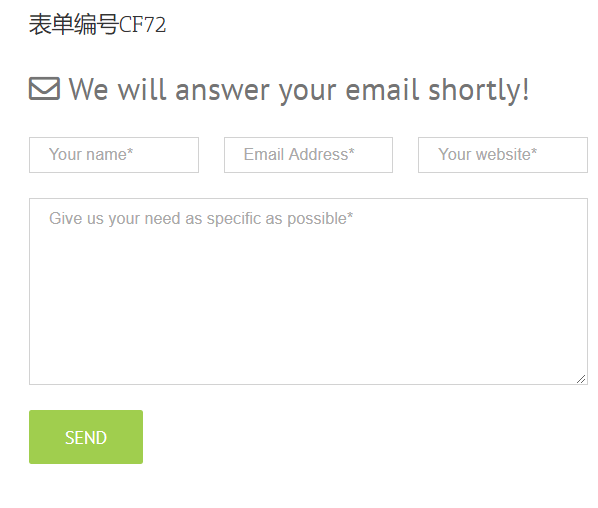
相关的代码如下:
放在CF7表单Form里面的代码
<div class="hunkcf72"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><div class="outer"><div class="cf7part onethird"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div> <div class="outer"><div class="cf7part onethird"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div> <div class="outer"><div class="cf7part onethird"><div class="inner">[text your-subject placeholder "Your website*"]</div></div></div></p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p>[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.onethird{width:33.33333333333%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onethird{width:100%!important;}}

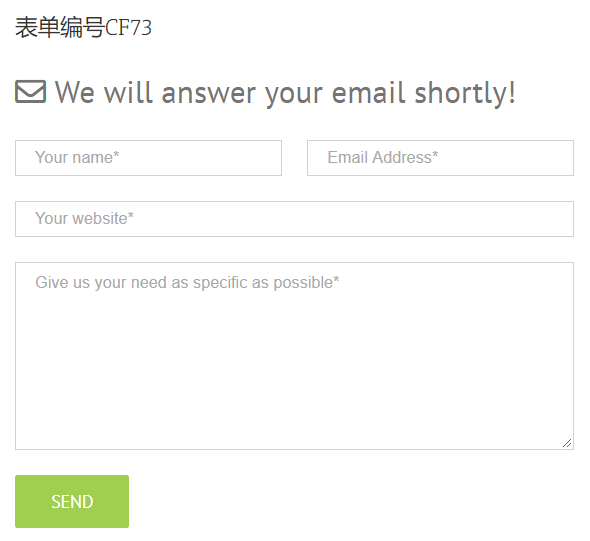
相关的代码如下:
放在CF7表单Form里面的代码
<div class="hunkcf73"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div> <div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p> <p>[text your-subject placeholder "Your website*"]</p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p>[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.onethird{width:33.33333333333%;float:left!important;} .onehalf{width:50%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onethird,.onehalf{width:100%!important;}}

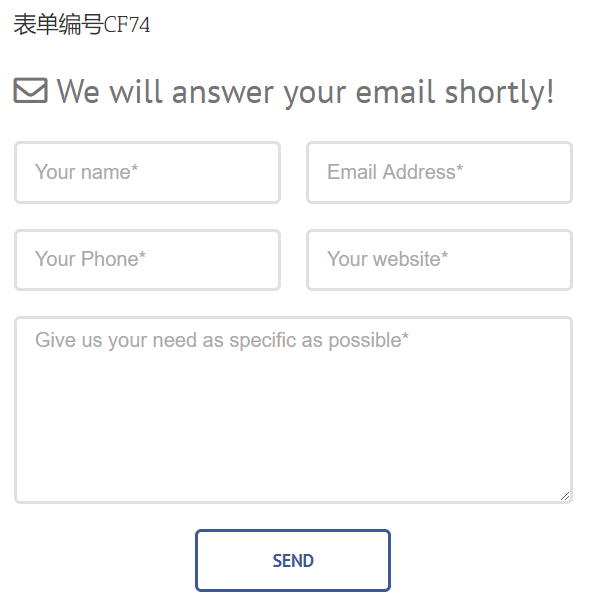
相关的代码如下:
放在CF7表单Form里面的代码
<div class="hunkcf74"><p class="cf7-title" style="font-size:27px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div> <div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p> <p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text your-phone placeholder "Your Phone*"]</div></div> </div> <div class="outer"><div class="cf7part onehalf"><div class="inner">[text your-subject placeholder "Your website*"]</div></div></div></p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p class="submit">[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.onehalf{width:50%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onehalf{width:100%!important;}} .hunkcf74 .wpcf7-text{border:2px solid #e0e0e0!important;height:50px!important;font-size:16px!important;border-radius:5px;} .hunkcf74 textarea{border:2px solid #e0e0e0!important;font-size:16px!important;border-radius:5px;} .hunkcf74 .submit{text-align:center;font-size:16px!important;} .hunkcf74 .submit .wpcf7-submit{padding:15px 60px!important;background:#fff!important;color:#3B5998!important;border:2px solid #3B5998!important;border-radius:5px;font-weight:700!important;} .hunkcf74 .submit .wpcf7-submit:hover{background:#3B5998!important;color:#fff!important;}
由于本表单比默认表单多了一个表格,所以需要还需要在Contact form 7设置菜单- Mail里面的message body里面任何位置加上[your-phone],然后更新即可。如果不加这一段代码,那收到 询盘中就没有客户填的电话信息

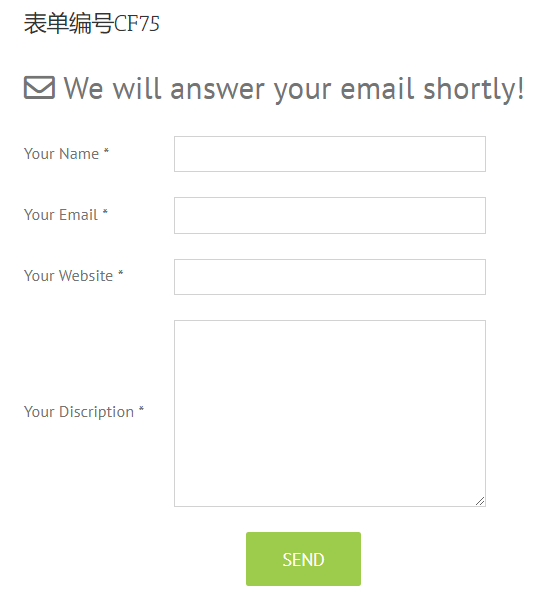
相关的代码如下:
放在CF7表单Form里面的代码
<div class="hunkcf75"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><span class="spanleft">Your Name *</span>[text* your-name]</p> <p><span class="spanleft">Your Email *</span>[email* your-email]</p> <p><span class="spanleft">Your Website *</span>[text your-subject]</p> <p><span class="spanleft">Your Discription *</span>[textarea* your-message]</p> <p class="submit">[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.hunkcf75 .wpcf7-form-control-wrap{display:inline-block;width:250px!important;} .hunkcf75 .wpcf7-form-control{text-align:right!important;} .spanleft{width:120px!important;display:inline-block;} .hunkcf75 .submit{text-align:center;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.spanleft,.hunkcf75 .wpcf7-form-control-wrap{display:block!important;}}

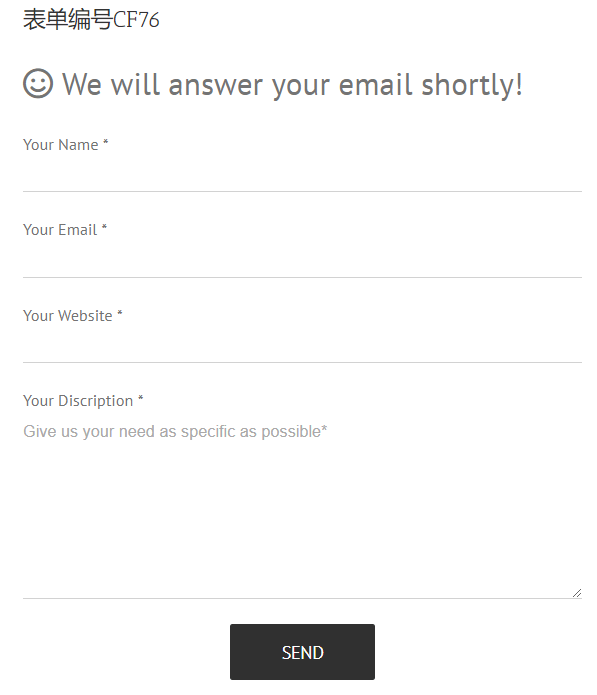
相关的代码如下:
放在CF7表单Form里面的代码
<div class="hunkcf76"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-smile-o"></i> We will answer your email shortly!</p><p><span class="span6">Your Name *</span>[text* your-name]</p> <p><span class="span6">Your Email *</span>[email* your-email]</p> <p><span class="span6">Your Website *</span>[text your-subject]</p> <p><span class="span6">Your Discription *</span>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p class="submit">[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.hunkcf76 .wpcf7-text{border} .nodisplay{display:none!important;} .hunkcf76 input,.hunkcf76 textarea{border-width:0 0 1px!important;padding-left:0!important;} .hunkcf76 .submit{text-align:center!important;} .hunkcf76 .wpcf7-submit{padding:13px 40px!important;background:#303030!important;border:1px solid #303030!important;} .hunkcf76 .wpcf7-submit:hover{background:#fff!important;color:#303030!important;}

相关的代码如下:
放在CF7表单Form里面的代码
<div class="hunkcf77"><p class="cf7-title" style="font-size:27px;text-align:center;"><i class="fa fa-envelope-o"></i> Contact us today</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div> <div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p> <p>[text* your-company placeholder "Your company name*"]</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text your-subject placeholder "Your website*"]</div></div> </div> <div class="outer"><div class="cf7part onehalf"><div class="inner">[text your-phone placeholder "Your phone *"]</div></div></div></p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p class="submit">[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.onehalf{width:50%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onehalf{width:100%!important;}} .hunkcf77 input{height:55px!important;background:#eee!important;border:none!important;border-radius:30px!important;font-size:17px!important;padding:15px 30px 15px 30px!important} .hunkcf77 textarea{height:200px!important;background:#eee!important;border:none!important;border-radius:30px!important;font-size:17px!important;padding:15px 30px 15px 30px!important} .hunkcf77 .submit{text-align:center!important;} .hunkcf77 .submit .wpcf7-submit{padding:15px 40px!important;background:#fff!important;border-radius:30px!important;border:1px solid #333!important;color:#333!important;} .hunkcf77 .wpcf7-submit:hover{background:#333!important;color:#fff!important;}
由于本表单比默认表单多了一个表格,所以需要还需要在Contact form 7设置菜单- Mail里面的message body里面任何位置加上[your-phone],然后更新即可。如果不加这一段代码,那收到询盘中就没有客户填的电话信息

相关的代码如下:
放在CF7表单Form里面的代码
<div class="hunkcf78"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> Get in touch</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div> <div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p> <p>[text your-subject placeholder "Your phone*"]</p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p>[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.onehalf{width:50%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onehalf{width:100%!important;}} .hunkcf78 input{height:55px!important;font-size:17px!important;padding:15px 40px!important;} .hunkcf78 textarea{height:200px!important;font-size:17px!important;padding:15px 40px!important;} .hunkcf78 .your-name input{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/user.png);background-repeat:no-repeat;background-position:10px center;} .hunkcf78 .your-email input{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/email.png);background-repeat:no-repeat;background-position:10px center;} .hunkcf78 .your-subject input{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/phone.png);background-repeat:no-repeat;background-position:10px center;} .hunkcf78 .your-message textarea{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/comment.png);background-repeat:no-repeat;background-position:10px 13px;}

相关的代码如下:
放在CF7表单Form里面的代码
<div class="hunkcf79"><p class="cf7-title" style="font-size:25px;color:#fff;"><i class="fa fa-envelope-o"></i> GETTING IN TOUCH!</p> <p>[text* your-name placeholder "Your name*"]</p> <p>[email* your-email placeholder "Email Address*"]</p> <p>[text your-subject placeholder "Your phone*"]</p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p class="submit">[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.hunkcf79{background:#ff9800;padding:20px;} .hunkcf79 input, .hunkcf79 textarea{border:none!important;border-radius:3px!important;} .nodisplay{display:none!important;} .hunkcf79 .your-name input{padding:13px 40px!important;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/person.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;} .hunkcf79 .your-email input{padding:13px 40px!important;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/email-one.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;} .hunkcf79 .your-subject input{padding:13px 40px!important;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/call.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;} .hunkcf79 .your-message textarea{padding:13px 40px!important;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/pen.png);background-repeat:no-repeat;background-position:10px 10px;background-color:#fff;} .hunkcf79 .wpcf7-submit{width:100px!important;height:100px!important;background:red!important;border:3px solid #fff!important;border-radius:50px!important;font-size:16px!important;font-weight:700!important;} .hunkcf79 .wpcf7-submit:hover{transform:rotate(45deg);} .hunkcf79 .submit{text-align:center!important;margin-top:-70px!important;}

相关的代码如下:
放在CF7表单Form里面的代码
<div class="hunkcf710"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> Contact us</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div> <div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p> <p>[text your-subject placeholder "Your website*"]</p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p>[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.onehalf{width:50%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onehalf{width:100%!important;}} .hunkcf710{border:none; box-shadow: darkgrey 10px 10px 30px 5px;padding:20px;} .hunkcf710 .your-name input, .hunkcf710 .your-email input, .hunkcf710 .your-subject input{height:35px!important;} .hunkcf710 input,.hunkcf710 textarea{border:none!important;background:#eee!important;font-size:15px!important;} .hunkcf710 .wpcf7-submit{border:1px solid #333!important;background:#333!important;} .hunkcf710 .wpcf7-submit:hover{background:#fff!important;color:#333!important;}
有朋友问Contact form 7的大小或者宽度怎么控制?
contact form 7默认的宽度是跟页面的宽度一致的,如果想要控制宽度的话,可以放在1/2, 1/3等columns中,这样的话contact form 7的宽度就会变成页面的1/2,1/3了,非常简单。
如果你使用的主题没有1/2或1/3这种列,那可以通过css来控制contact form 7的宽度,代码如下
.wpcf7{width:500px!important;} 修改数字即可修改表格的宽度。
有朋友问Contact form 7的高度怎么控制?
Contact form 7表单的高度由以下几个部分控制
每一个输入框的高度
每一个输入框的下外边框
信息框的高度
所以控制上面的高度只要控制上面三个部分即可,下面是对应的CSS代码
.wpcf7-form-control-wrap input{height:30px!important;} .wpcf7-form-control-wrap textarea{height:100px!important;} .wpcf7 p{margin-bottom:10px!important;}
将以上CSS代码放到对应的地方,保存,刷新即可生效。修改CSS代码中对应的值,即可修改成不同的高度。
具体CSS修改的方法可以参考简单的CSS知识
还有人会问contact form 7表单的下面那个提交的button怎么修改样式?
这个button的样式跟你网站默认设置的button样式是一样的,所以只需要调好你网站默认的button样式即可。
如果你网站上面的Button没有随着网站默认的样式改变,那可以使用以下CSS代码来控制
.wpcf7-submit{background:#00afee!important;color:#fff!important;} .wpcf7-submit:hover{border:1px solid #00afee!important;color:#00afee!important;background:#fff!important;}
修改上面CSS中的颜色值就可以修改不同的颜色。

一般遇到这种问题有下列几种解决方法:
1)空间原因造成的无法发送
像bluehost空间,一直以来没有解决这一点,所以如果你的网站使用的是bluehost空间,有可能无法发送成功,这种情况下唯一彻底能解决的方法就是换空间,比如siteground空间
2) 插件的原因导致无法发送
如果你的空间本来是可以正常发送的,但是你安装了wp smtp这类第三方插件而且没有配置成功,那有可能会发送失败。这个时候,你只需要删除wp smtp之类的smtp插件,即可恢复正常。
3)contact form 7表单的收件邮箱为qq或126邮箱导致无法发送成功
很多国外的空间对于国内的公共邮箱都很歧视,因为太多垃圾邮箱 来自这些邮箱,所以如果你设置qq邮箱或126为收件箱的话,它可能会不成功,这个时候只需要换成gmail来收件即可。当然,你也可以联系空间客服,让他们解除这个限制,这样126之类的邮箱就能收到cf7发来的询盘了。
询盘无法发送成功或无法收到,如下图所示

SOLUTIONS:
注:BLUEHOST上的网站不支持第三方邮箱发送系统邮件,所以如果装了SMTP插件则必须删掉才可以正常使用
Step1
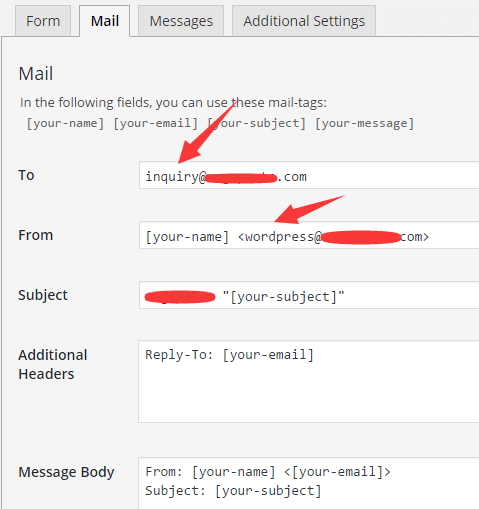
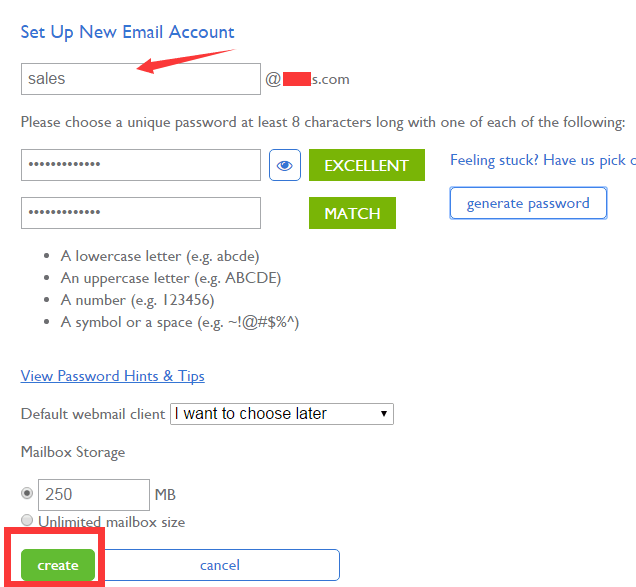
假如你的工作企业邮箱为sales@域名.com, 那么在CF7表单中将收件人邮箱设置为inquiry@域名.com,发件人邮箱设置为wordpress@域名.com,

Step2
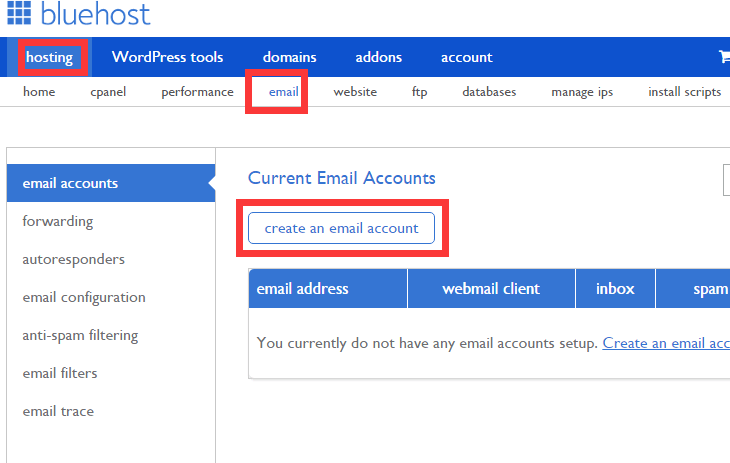
到BH后台-hosting-email下面去添加3个网站域名后缀的email账号,分别是sales@域名.com,inquiry@域名.com, wordpress@域名.com (无论你的企业邮箱在哪里,这里都必须要添加(不影响本身邮箱的使用),如果你的企业邮箱本身挂在BH上面了,那应该不会出现此问题),如下图


Step3
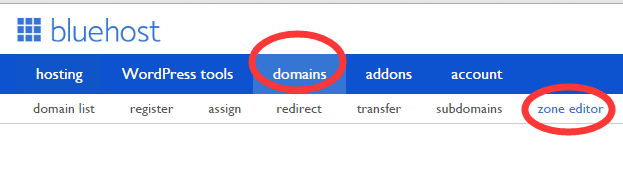
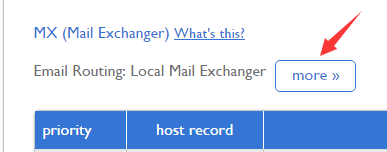
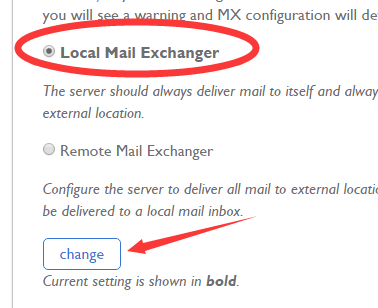
到bluehost后台 DOMAINS-ZONE EDITOR页面,找到MX(mail exchanger), 点击下面的more,勾选local mail exchanger,并点击change



Step 4
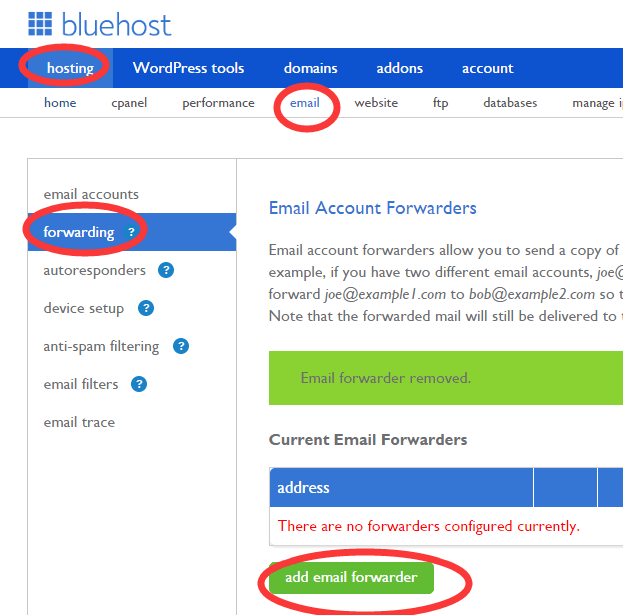
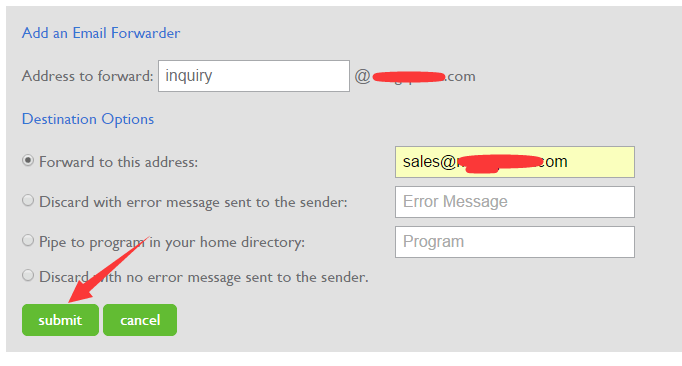
到BLUEHOST后台-hosting -email中选择forwarding 并点击add email forwarder,在address to forward中填上inquiry,在forward to this address中填上你的实际工作企业邮箱,如sales@域名.com或 XXX@GMAIL.COM都可以,并点击SUBMIT。


只要按以上步骤设置,即可成功发送询盘并收到询盘,亲测有效。

发件问题是解决了,但是有时候收件的邮箱不能接受表单发来的邮件,是怎么回事?
此方法有些朋友试是成功的,而有些朋友试又是不成功的,根本原因在于bluehost空间没有解决好这个发件服务器的问题。
Hunk尝试过所有可能的方法,也没有完全解决。所以如果你实在受不了bluehost受不到询盘的问题话,那可以考虑换到siteground空间,这个空间速度比bluehost要快,而且是能收到客户的询盘邮件的,不会有啥问题。另外,siteground还提交免费网站搬家的服务,所以各方面都比bluehost要好。如果要买siteground空间可以参考这个博客 Siteground购买及使用教程(安装wp和ssl等)
可以在mail菜单下面的message body后面加上以下代码可以实现:
[_remote_ip]:发送者当前的IP, 然后百度这个IP地址就可以查到这个IP是哪个国家或地区的
[_url]:此询盘的所在的页面的url
[_post_title]:询盘表单所在页面的名称

当你收到询盘邮件后,就可以在邮件中看到相关的信息。
全部的代码可以查看这里 http://contactform7.com/special-mail-tags/
2018-7-12日更新,以下方法已经于2017年底失效,请勿使用。新方法继续往下看↓
在Additional settings里面加上以下代码(全部复制,如果不成功,则有可能是里面标点不对,一定要保证代码里面的所有标点符号为英文状态下的标点)
on_sent_ok: “location = ‘http://example.com/’;”
把example.com换成你跳转后的页面URL,保存,即可实现发送询盘后跳转。这样便于进行GA的转化设置。

新的跳转方法如下:
简单方法(推荐)
使用contact form 7 redirection插件来实现表单完成的跳转,非常简单
1)先搜索contact form 7 redirection 并安装,激活

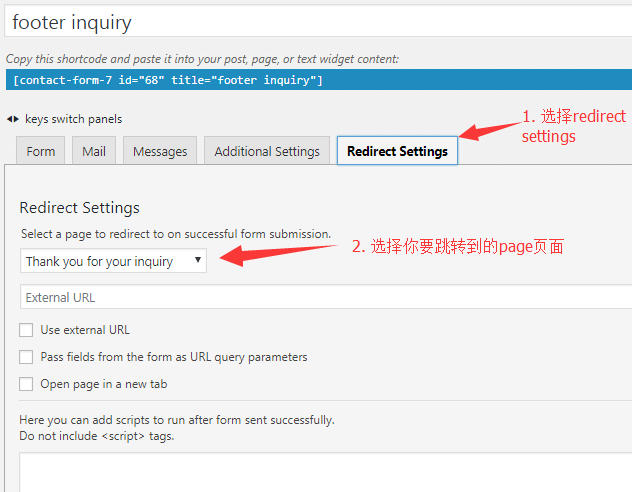
2)进入后台contact菜单,点击进入你想要实现跳转的表单,切换到redirect settings子菜单,然后选择你想要跳转到的page页面(如thank you页面),再保存。


3)然后刷新页面,并发送测试询盘,看是否成功实现跳转。
复杂方法
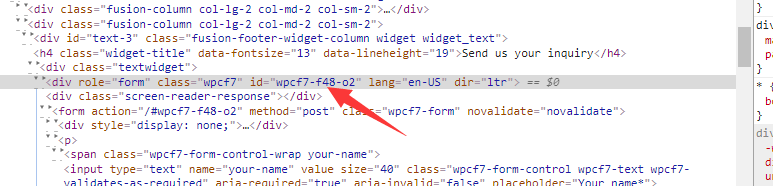
1)先获取你想要跳转的CF7表单的ID
直接在你需要跳转的表单上面右键-查看,在源代码码找到id的值 ,并复制,如下图所示,图中的id的值就是双引号里面的值 ,就是wpcf7-f48-o2

2)复制以下的代码,并进入到AVADA网站后台- AVADA- theme options 上面的搜索框,输入before,粘贴到before </body> 这个框中(一个符号都不能少)
<script>
var abc = document.querySelector( ‘#wpcf7-f40-p2-o2‘ );
abc.addEventListener( ‘wpcf7mailsent’, function( event ) {
location = ‘http://www.baidu.com‘;
}, false );
</script>
并修改代码中标红的部分
abc 这一个为自定义,如果你只有一个表单需要跳转,那就不改它,如果你做多个表单的跳转,那就依次改成其他的字母即可,这个随便定义,只要是英文字母即可,不要带数字
wpcf7-f40-p2-o2 改成第一步复制的那一个id的值
http://www.baidu.com 改成你需要跳转的目的链接即可
全部修改完成,再保存设置
3)做测试,把以上两步做完之后,发布测试询盘,看是否成功跳转。如果没有成功,再仔细根据这几步来找原因!
这个插件的作用是,当用户通过你的CF7等发询盘的时候,无论是是否发送成功,这个询盘的内容都可以被记录下来,非常好用,可以防止无法发送询盘或无法收到邮件导致的询盘丢失的情况,相当于二保险。
个人觉得比Contact form 7作者出的插件Flamingo还要好用。
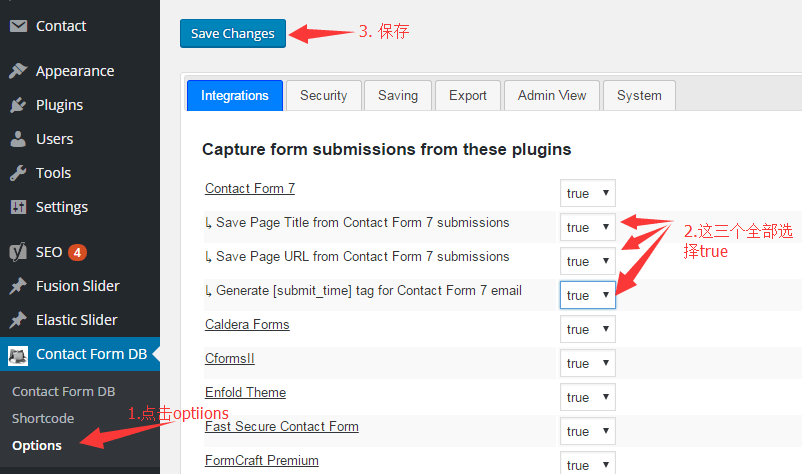
在contact form DB的options进行相应的设置即可在查看询盘备份的时候获取询盘的发送者IP及产品的URL还有发送的时间等,非常方便,设置如下图

2017-3-7号更新:contact form DB插件已经下架,无法在插件库里面搜索到,可以到我的免费资源页面里面下载
垃圾询盘、垃圾邮件和评论像病毒一样无孔不入,因此要做一些设置来阻止垃圾询盘通过cf7表单来发送,具体方法参考Contact form 7增加防垃圾询盘功能









“Contact form 7插件使用介绍和常见问题解答”上的47条回复
Hunk,
您好,我表单按您的步骤做完了,能发送成功但是不能接收,我用的空间是CHEMICLOUD,也没有SMPT插件。。不知道怎么回事
把收件箱设置为gmail账号试下,如果不能收到,那么就是空间的发件系统有问题,找空间客服解决。如果gmail能收到,但是其他的邮箱收不到,那么就是收件箱的问题,找收件箱客服解决。
老师,您好,
avada主题,用了contact form7 ,从后台访问网站填写表单后一切正常。
但是另外无痕窗口,包括手机填写表单后一直在转圈,设置thanks页面不跳转。然后即使关闭跳转也是转圈,不显示发送成功的消息。
请问如何修复。
博主你好,按照您hunkcf77的样式设置表格样式后发送按钮始终无法居中,请问有什么办法可以修复吗?
可能是其他CSS影响了,你查看下源代码,然后修改下CSS即可。
有没有这个插件手机端的样式代码。不懂css
你好,那个 选择文件 按钮,只可以显示中文字体吗?
你好。我用您的CF78,代码都复制了,CSS代码也复制了。表格做出来了,但是那些小图标都没有显示。请问如何解决?
另外,请问这些小图标能用font awesome的吗?
theme options 里面找到Dynamic CSS & JS,把CSS Compiling method选择databse然后保存并清除缓存试下
Hunk你好。设置好了,清楚缓存了,还是不显示小图片。怎么办?
那需要进网站和空间后台检查下才行。
方便的话提供下后台账号密码和空间的账号密码,我来看下。
不方便的话就自己想办法解决了。
好了。原因是你在siteground后台设置了把所有的外部资源从http强制流转到了https的链接,而这些小图片是用Http资源导入的,所以不能显示。我把这些小图片上传到你的media并修改了CSS里面的调用路径即可。
另外,你想修改我原来表单的结果,需要重新修改相关CSS,这个你自己解决下。
不能用FA代替,实现不了
Hunk,你好, MAIL设置, from里面要填wordpress@域名.com, 是不是相应的要注册一个wordpress@域名.com的邮箱啊
no
大神,如何实现计算功能表单?
Hunk, 很牛,还是要钻研,终于解决了!1
我设置了redirect 但是发送后并没有跳转 不理解
hi hunk,
我遇到一个问题, 需要用到代码, 请教你。
我用了copy你的的 cf7 表单代码, 如下:
We will answer your email shortly!
[text* your-name placeholder “Your name*”]
[email* your-email placeholder “Email Address*”]
[text your-subject placeholder “Your website*”]
[textarea your-message placeholder “Give us your need as specific as possible*”]
[submit “Send”]
这个代码中 [submit “Send”] 的button 颜色, 我想替换替换成 color Hex: #ef6f2e, 有办法实现么, 谢谢!
盼复。
[_url]:此询盘的所在的页面的url,这里应该是[_post_url]标签吧?
前者可以获取所有页面的URL,后者只能获取post和portfolio页面的URL
注意点:
1) 记得后台保存后前台提交表单要刷新
2) 不能有多余的空格,我就是在表格的# wpcf7-XXXX-XXX 有一个空格,导致不能跳转。
Hunk你好,按照帖子的办法全设置了,可以发送成功,但是还是收不到邮件,查看了,收到的邮件都在bluehost的自带邮箱里inbox里面,用的阿里云的企业邮箱,不知道咋回事,求助,非常感谢!
这个是BLUEHOST空间的问题,可以在后台装一个contact form DB插件,这个可以记录所有的询盘。
如果实在受不了,就只有换空间解决了。换LINODE, https://www.imhunk.com/3-steps-to-buy-linode/
我也是醉了 一次性购买了三年的bluehost 到19年到期
如果不想换的话,只能先忍者了。用contat form 7 db插件查看询盘。如果没有专门做推广,询盘也不多。一天看一次即可。
@collin, 我现在也遇到了一样一样的问题,你怎么解决的?
Contact form 7 DB 点击Option 直接显示 HTTP ERROR 500。
怎么解决?
有可能 是你网络的问题
Hunk你好,contact form 7默认的宽度是跟页面的宽度一致的,如果想要控制宽度的话,可以放在1/2, 1/3等columns中,这样的话contact form 7的宽度就会变成页面的1/2,1/3了,非常简单。
请问行高怎么调整?因为放在footer里,明显比其他几块要高,调整下对齐。谢谢!
Current email forwarders
ERROR: Unable to add new forwarder, check for formatting errors
Hunk 你好,有自己的qq企业邮箱 sale@xxx.com,按照教程,另外申请了 inquiry@xxx.com 和 wordpress@xxx.com,最后一步设置邮箱转发的时候 提示以上错误,反复操作多遍,确认没有上面提示的格式错误,实在进行不下去了?求助!
Hunk,这个问题我应该去找bluehost客户。 已经解决,他也不知道怎么回事,不过最后他帮我设置好了。还是谢谢你,提供这么详细的操作教程。
如果能问到是怎么解决的最好了。
Bluehost空间目前就这个问题难以解决。
用的网易企业邮箱,按照帖子的办法全设置了,然而还是收不到邮件,不知道咋办,求助?
域名发我看看
是到bluehost后台的mail里边去看,不是自己的邮箱里边,bluehost后台不是添加了邮件地址吗?里边有个inbox里边有的。
到BH后台-hosting-email下面去添加3个网站域名后缀的email账号,分别是sales@xxx.com,inquiry@xxx.com, wordpress@xxx.com (无论你的企业邮箱在哪里,这里都必须要添加(不影响本身邮箱的使用)
关于这个那只要新建两个邮箱就可以了吧,inquiry@xxx.com, wordpress@xxx.com
这个sales@xxx.com可以是原来企业邮箱设置的业务邮箱,用inquiry@xxx.com这个邮箱接收询盘并转发到sales@xxx.com,可以这样理解吗?
是的
请问hunk 我用的万网的空间,按照你的操作到了第8步,保存然后测试,为什么还是收不到邮件呢?
我这个是以BLUEHOST为案例讲解的,万网空间应该可以用WP SMTP这个插件来实现第三方邮件发送
Hunk
我的个人WP网站,contact us , 域名邮箱是用的腾讯的企业邮箱,contact us 页面就是出现了,通过smtp 插件配置好了,但是,发询盘后显示发送成功,邮箱里面收不到询盘,这个问题能解决吗?
bluehost不支持第三方邮件,bluehost网站询盘收不到也是正常的,要想彻底解决这个问题只有换空间
换什么空间呢?
这个https://www.imhunk.com/3-steps-to-buy-linode/
之前用Bluehost的时候,用163的个人邮箱是可以收到询盘的,但是从Bluehost 换到了Siteground之后,我把接收询盘的邮箱也换成了Gmail邮箱,表单可以提交成功,但是就是在邮箱里收不到询盘,Hunk大神遇到过这种问题吗?
是不是装了wp stmp之类的插件?要是的话就要删除才行。
Hunk
你好,我在使用form7 表单的时候,根据你的教程,添加这些 TAG [_remote_ip]
却发现发送的邮件,无法接收到,而把这些代码删除了,又可以收到邮件。
在DB的后台,是可以看到提交的表单的,另外使用你的这个表格代码,contact form提示出错。是怎么回事呢?