谷歌翻译是实现多语言网站的最简单的方法,只需要添加一些代码,就可以轻松实现多语言和小语种在线翻译的功能,成本非常低,今天就来讲一下如何在Avada网站添加Google翻译
案例主题: AVADA 5.14, avada5系的所有版本应该可以通用
1. 申请google翻译的代码
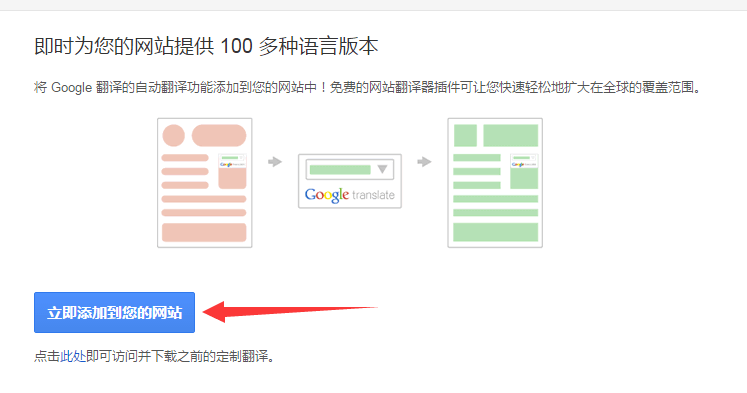
进入Google翻译申请页面 , 点击立即添加GG代码到您的网站

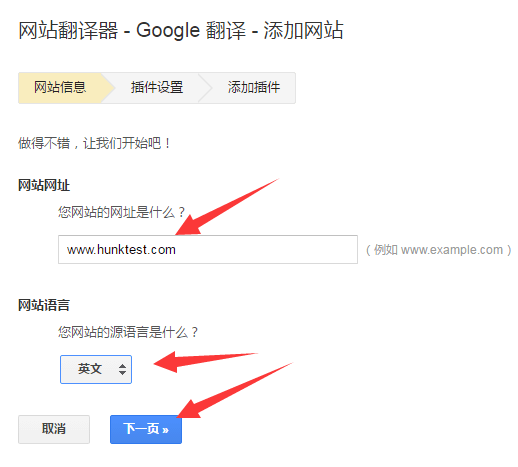
(接下来可能跳转到gmail账号的登陆页面,由于我的gmail账号已经登陆在chrome上面,所以没有遇到这一步)而是直接进入以下页面,按上面的要求填上网址,选择你的网站语言,并点击下一页

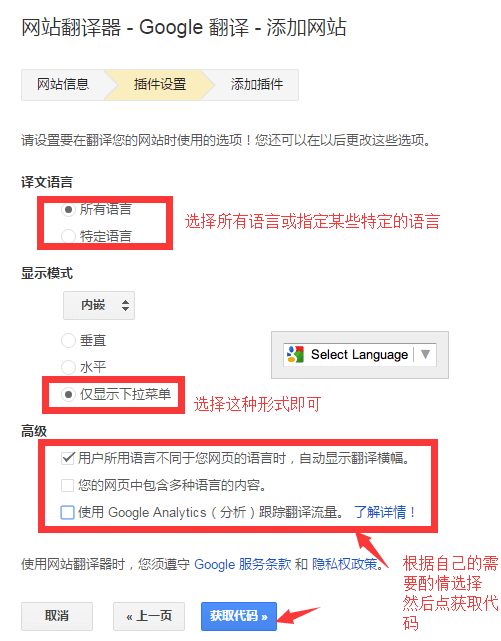
接下来是做一些简单的设置,
译文语言: 设定翻译的语言,你可以选择所有的语言也可能选择某些语言
显示模式:保持默认即可
高级: 按需要选择即可
设置完以后点击获取代码

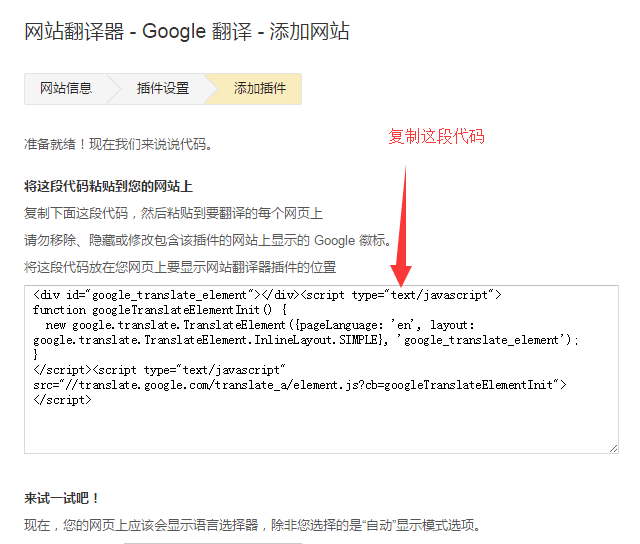
接下来就会跳转到代码页面,复制文本框中的所有代码

2. 添加google翻译代码到AVADA主题中
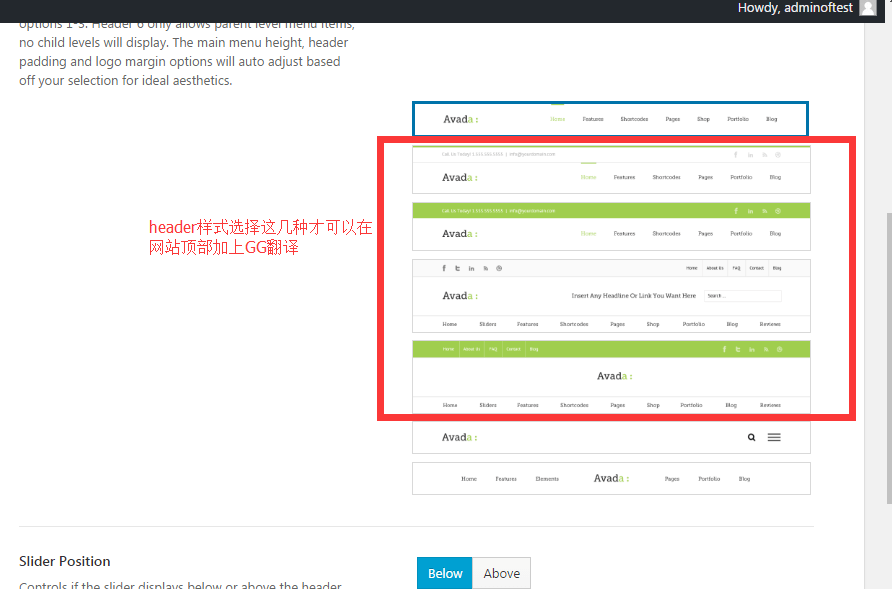
进入WP后台 – AVADA – theme options – header – header content, 网站的header样式一定要选择带顶部菜单的几个模式才可以添加google翻译,如下图

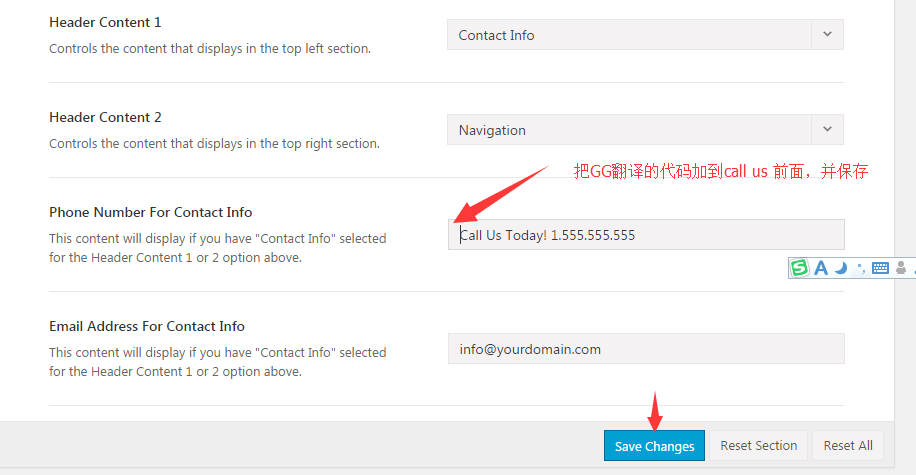
然后往下面拉,找到phone Number for contact info这个框中,把复制的google翻译代码粘贴到call us ..这一句前面,然后点save changes保存

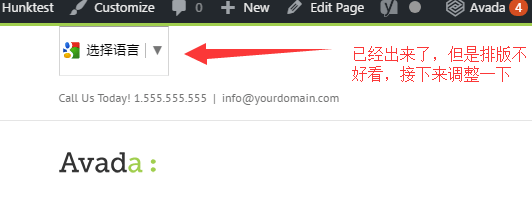
刷新前台,可以看到,GOOGLE翻译已经出来了,但是排版不好看,那么接着把以下的css代码

.goog-te-gadget-simple{float:left;border:none!important;}
粘贴到theme options – custom css的框中,然后保存,再刷新前台,即可看到Google翻译已经加到位置上面了

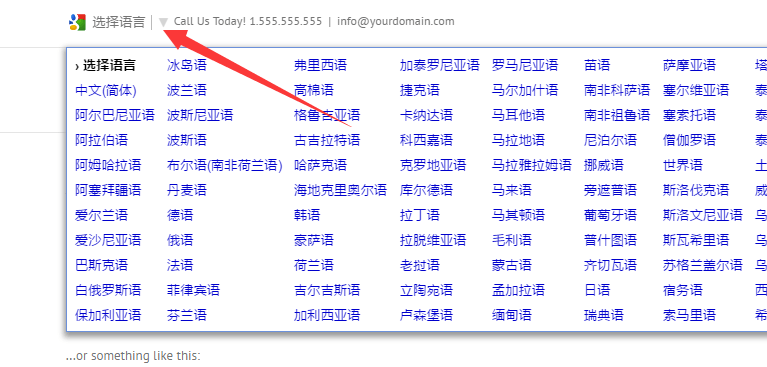
大功告成,有的人会问为什么点上去,上面的语言都是中文,那是因为我的浏览器是中文,当你的客户看到你的网站的时候,会对应变成他的语言,不会是中文的!










“如何在Avada网站添加Google翻译”上的10条回复
今天点开链接,显示:“我们不再另提供访问 Google 翻译的网站翻译器的权限。此更改不影响目前对网站翻译器的使用。我们建议用户在使用原生支持翻译的浏览器时使用网页翻译功能。”
Translation API要收费的。
在国内,网站调用这个谷歌自动翻译会不会很慢?
当然
感谢Hunk大神,按照步骤操作成功,问题就是添加了CSS后还是不能完美对齐,选择语言的图标比后面的顶部菜单的内容要靠下,整个顶部菜单就变宽而且多出来一些空白,有点不太美观,请问这个有办法调整么?
用css调整
我准备将 goolge 翻译那个页头和页脚隐藏,假装就是目标语言的网站,可问题是,在翻译完成之前会显示原语言有点闹心
这样有点掩耳盗铃的意思,翻译它毕竟只是翻译
太及时了,谢谢hunk
谢谢Hunk的无私分析,解决了大问题。
Hunk, 最近一直特别困扰是否要做二级域名,然后做小语种网站。想想就有点头大。我觉得这个方法很好谢谢!现在这样直接显示客户语言,那我做adwords的时候是不是也可以直接做小语种了呢?